

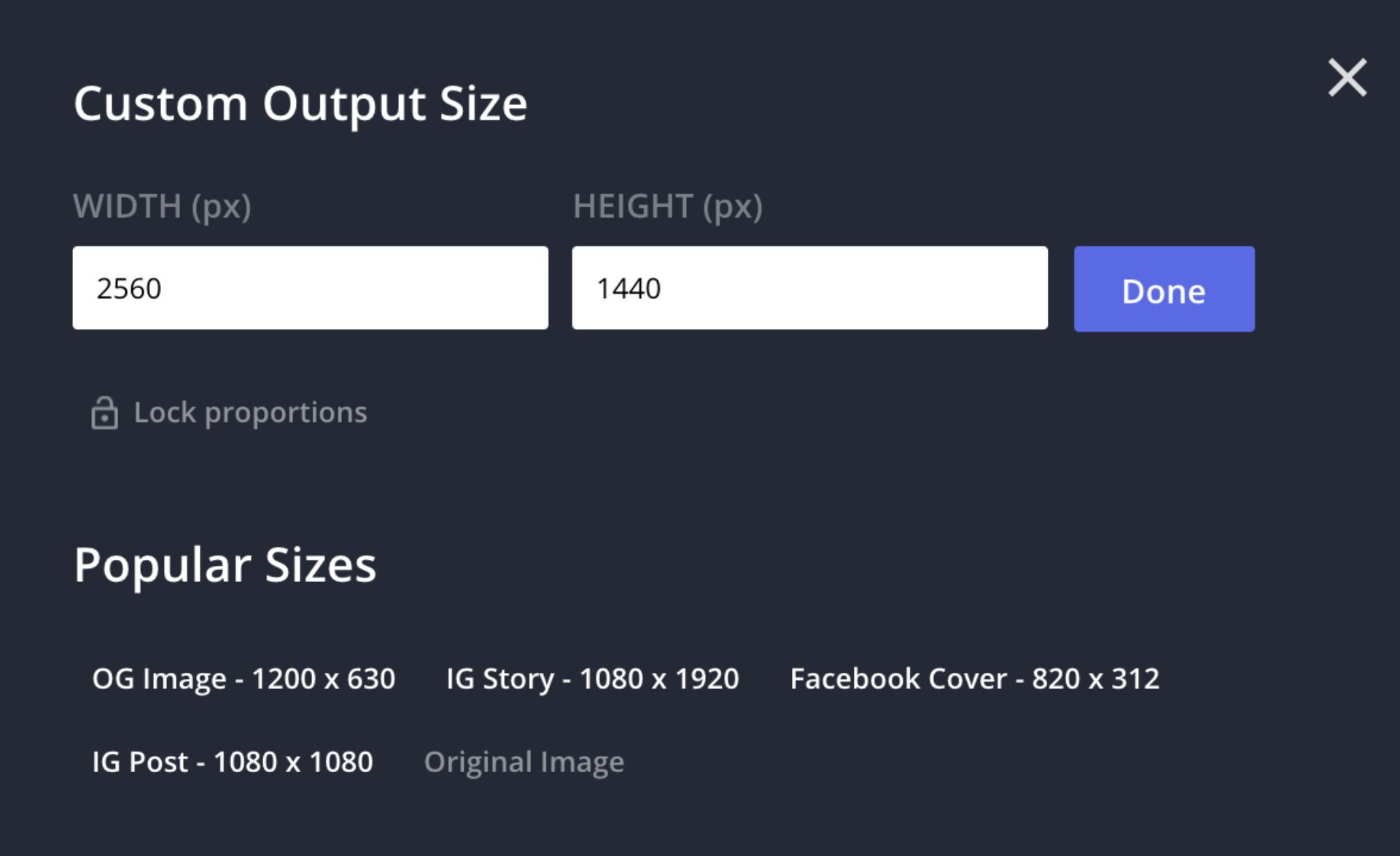
There are two ways to treat an image like this resize, or crop, or both. The width is less than the height so it’s a poor fit for the average monitor that is usually landscape oriented. This is the size an image should be to fit your screen perfectly.įor this, we’re going to use an image by Unsplash user John Fowler This image is 4288x4800px. Select the Display tab and look at the value set under the Resolution dropdown. Open the Settings app and go to the System group of settings. It’s a custom job so use your screen’s resolution. You’re cropping and resizing an image for your screen. Find Your Screen Resolutionīefore you resize an image to a desktop wallpaper, you need to know what size it should be.

Here’s the best way to resize an image to a desktop wallpaper. The best course of action is to resize an image to fit your desktop. Sometimes though, it doesn’t work and the image is cut off at the wrong end. Windows can stretch an image so that it fills the screen and normally, it does a good job. If you like an image and it’s a good, HD image you can use it on a large screen even if it isn’t the right size. For browsers that don’t (Safari), a fallback JPG or PNG will be served.Wallpapers come in different sizes. There are multiple WordPress plugins that allow us to generate and serve WebP images only to browsers that support them. However that doesn’t prevent us from using them most of the time.ĭivi supports WebP images, and most plugins are Divi friendly.

That caveat means that we can’t use WebP images all the time. In practice, 77% of internet users can view WebP images. At the time of writing this, Apple’s Safari browser doesn’t support WebP images. WebP images are currently supported by Google Chrome, Mozilla Firefox, Microsoft Edge, and a handful of lesser known browsers. WebP also supports transparency, offering a 3x smaller file size than PNG files. WebP images are at least 25% smaller than JPG on average. It’s goal was to further reduce the size of JPG and PNG images by using a different compression technique. What are WebP images? Google developed a new image file format called WebP in 2010. Reducing Image Size by Serving WebP Images


 0 kommentar(er)
0 kommentar(er)
